需求
现在有2个域名,网站部署都同一个公网IP服务器上面,其中站点A已经占用了公网IP的 80 端口,现在想实现两个域名都能通过80端口访问,域名B 访问时不需要添加端口号
1
2
| www.siteA.com => 111.111.111.111:80
www.siteB.com => 111.111.111.111:9091
|
之前的做法
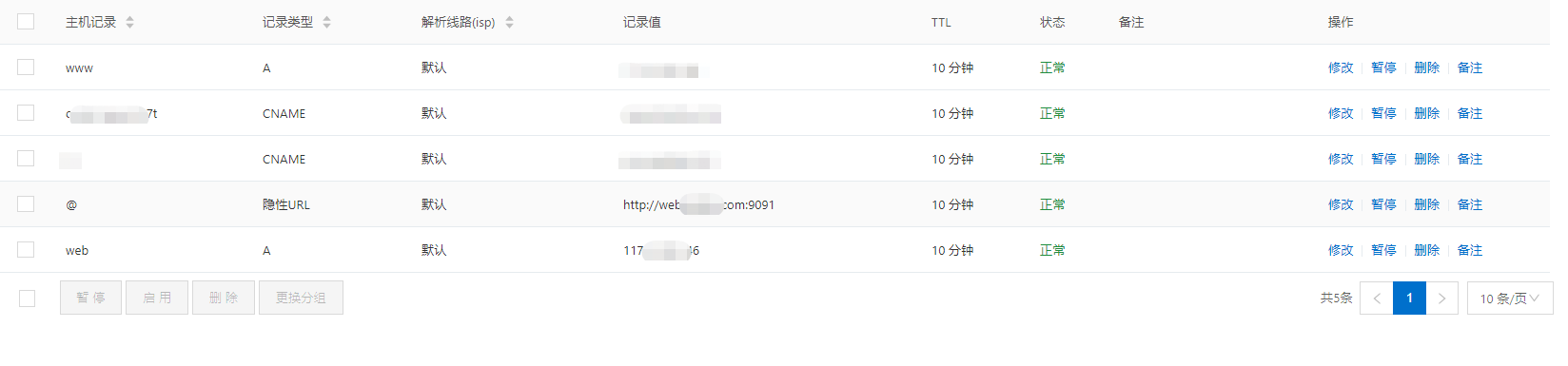
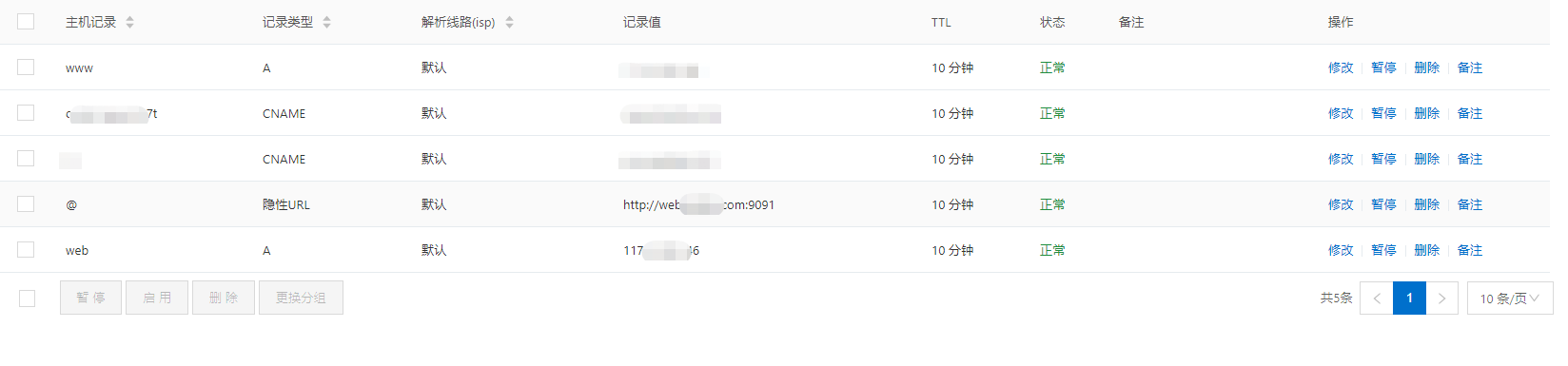
域名A的解析保持不变,域名B 在DNS解析中添加一个隐性URL记录。

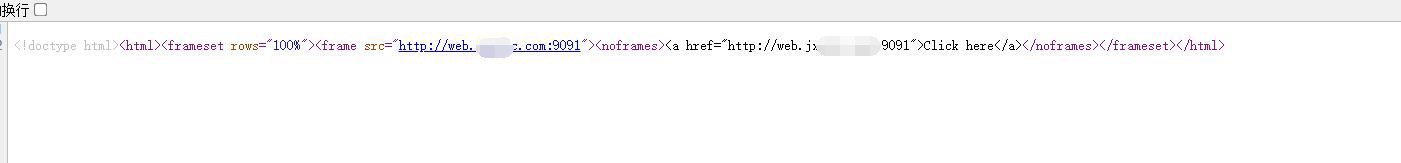
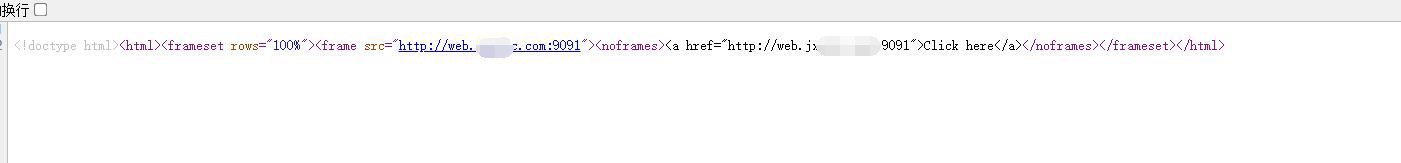
当我们访问域名B的时候,浏览器返回的一串下图所示的HTML代码,本质上还是嵌套一个 frame 。

但是这样无法正常显示域名B的标题,本来想通过 JS 代码去修改,奈何由于浏览器跨域的安全性问题导致无法修改,只要作罢。
解决方法
后来还是通过 nginx 解决,在 nginx.conf 中配置两个 server,同时监听 80 端口,当使用浏览器访问不同的域名时,通过 nginx 代理转发到实际程序的端口上。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
worker_processes 1;
events {
worker_connections 1024;
}
http {
client_max_body_size 100M;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name www.siteA.com;
charset UTF-8;
location / {
proxy_pass http://localhost:9090;
}
}
server {
listen 80;
server_name www.siteB.com;
charset UTF-8;
location / {
proxy_pass http://localhost:9091;
}
error_page 404 /404.html;
}
}
|